Bilder gehören auf eine Website, wie das Salz in die Suppe.
Das war zu den Anfängen des Webs so und ist es auch noch heute. Doch wann eignet sich welches Grafikformat für welchen Anwendungsfall? Bei dieser Frage kommen die meisten von uns wahrscheinlich ins Schwitzen. Doch damit ist jetzt Schluss!
In diesem Artikel stelle ich dir die wichtigsten Grafikformate für das Web vor und zeige dir, wann du welches am besten einsetzen solltest. Los geht’s.
Was sind Grafikformate überhaupt?
Grafikformate sind spezielle Dateiformate zur Organisation und Speicherung von digitalen Bildern.
Sie beschreiben den Aufbau des Bildes und enthalten zusätzliche Metadaten. Gespeichert werden die Daten in vektorbasierten oder rasterbasierten Formaten. Dabei ist die Liste an existierenden Grafikformaten lang. Im großen Stil konnten sich im Web aber nur fünf wirklich durchsetzen.
Welche das sind, schauen wir uns jetzt an.
Welche Grafikformate gibt es im Web?
Wie bereits erwähnt, lassen sich die Grafikformate in zwei Kategorien unterteilen:
- Rastergrafiken
- Vektorgrafiken
Bevor wir uns die beiden Kategorien gleich etwas genauer anschauen, muss ich dir noch kurz etwas zur Kompression von Bilddateien erzählen. Diese spielt im Web nämlich eine besondere Rolle.
Laut dem HTTP Archive machen Bilder über 44 % der Gesamtgröße einer Website aus (Stand September 2022). Tendenz eher steigend. Bei diesem hohen Prozentsatz, ist jede noch so kleine Einsparung natürlich gerne gesehen. Deshalb gibt es Grafikformate mit einer verlustfreien oder einer verlustbehafteten Bildkompression.
Bei der verlustbehafteten Komprimierung wird ein Teil der Bilddaten entfernt. Dadurch wird die Dateigröße erheblich verringert, aber auch die Bildqualität schlechter. Bei der verlustfreien Komprimierung hingegen werden lediglich irrelevante Metadaten entfernt. Die Dateigröße wird nur geringfügig kleiner und die Bildqualität bleibt unverändert.
Die verlustfreie und verlustbehaftete Bildkompression gibt es hauptsächlich bei den Rastergrafiken.
Rastergrafiken
Rastergrafiken bestehen aus einem Raster vieler kleiner quadratischer Punkte.
Diese quadratischen Punkte werden Pixel genannt und jeder Pixel besitzt eine Farbe. Werden die einzelnen Pixel mit ihren unterschiedlichen Farben aneinandergereiht, entsteht das Bild, welches wir am Monitor betrachten können.
Die Auflösung spielt bei Rastergrafiken eine wichtige Rolle. Je höher diese ist, desto mehr Pixel befinden sich in einem Bild und man erkennt mehr Details. Je nach Auflösung hat jeder Pixel aber auch eine bestimmte Farbe, eine bestimmte Position im Bild und ein bestimmtes Seitenverhältnis. Wird die Größe einer Rastergrafik nachträglich geändert, werden die Pixel des Bildes gestreckt, um den zusätzlichen Platz auszufüllen. Dadurch wird das Bild unscharf, verzerrt oder verpixelt.
Die bekanntesten rasterbasierten Grafikformate im Web sind JPEG, GIF, PNG und WebP. Aber auch Dateiformate wie BMP, TIFF oder ICO wirst du auf einzelnen Websites finden. Diese haben dort aber eigentlich nichts zu suchen.
JPEG, GIF, PNG und WebP werden hauptsächlich für komplexe Bilder verwendet. Also überwiegend für Fotos, Grafiken oder Screenshots.
Brauchst du noch kostenlose Bilder für deine Website? Dann empfehle ich dir meinen Artikel mit den 12 besten Anbietern für kostenlose Bilder.
Vektorgrafiken
Vektorgrafiken bestehen aus sogenannten Pfaden, die auf mathematischen Formeln basieren.
Ein Pfad wird durch einen Anfangs- und einen Endpunkt definiert, welche durch eine gerade oder gebogene Linie verbunden sind. Es kann eine gerade Linie, ein Quadrat oder eine Kurve sein. Jeder Pfad kann verschiedene Eigenschaften besitzen. Diese können z.B. die Zeichenfarbe, die Füllfarbe oder die Dicke der Linie sein.
Anders als Rastergrafiken, können vektorbasierte Grafikformate ohne Verzerrung oder Qualitätsverlust skaliert werden. Sie beruhen nämlich auf einem Algorithmus und nicht auf einer bestimmten Anzahl von Pixeln pro Bild. Das ist auch der Grund dafür, dass sie meist eine niedrigere Dateigröße als Rastergrafiken aufweisen und nicht komprimiert werden müssen.

Yug, modifications by Cfaerber et al., CC BY-SA 2.5, via Wikimedia Commons
Im Web wird eigentlich nur ein vektorbasiertes Grafikformat eingesetzt und das ist das SVG-Format. Es wird hauptsächlich für visuelle Objekte wie Logos oder Icons verwendet, die in allen Situationen flexibel skalierbar sein müssen.
Nutzungsstatistik
Wir haben jetzt fünf Grafikformate identifiziert, die überwiegend im Web eingesetzt werden.
- JPEG
- PNG
- GIF
- WebP
- SVG
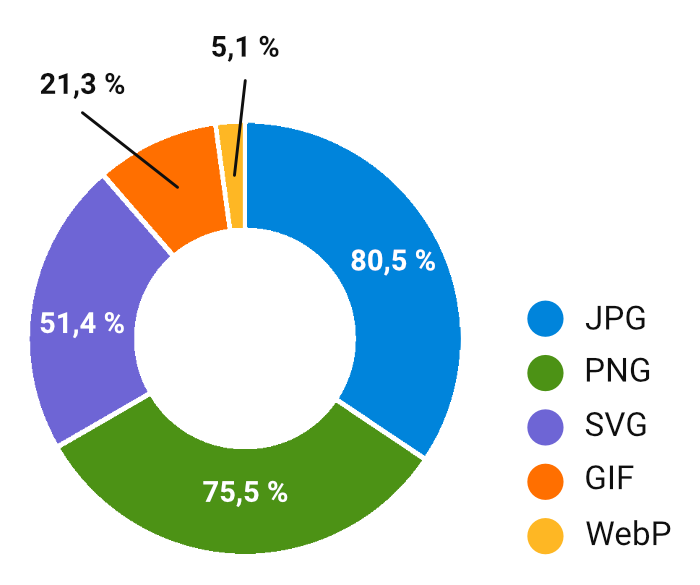
Doch wie beliebt sind die einzelnen Formate bei den Webmastern?
Anmerkung: Eine Website kann mehr als nur ein Grafikformat verwenden.
Du siehst, dass das Lieblingsformat der Webmaster mit 80,5 % das JPEG-Format ist. Nicht weit abgeschlagen mit 75,5 %, folgt bereits das PNG-Format auf Platz 2. Auf den Plätzen drei und vier reihen sich das vektorbasierte SVG-Format und das für seine Animationen geliebte GIF-Format ein.
Das noch recht neue Grafikformat WebP liegt leider weit abgeschlagen auf dem fünften und damit letzten Platz. Dies wird sich in den nächsten Jahren aber sehr wahrscheinlich ändern und über kurz oder lang wird es sich den Spitzenplatz sichern. Mehr dazu kannst du gleich im Abschnitt zu diesem Dateiformat für Bilder nachlesen.
Die wichtigsten Grafikformate für Rastergrafiken im Überblick
Im Web haben sich vier Formate für Rastergrafiken durchgesetzt.
Da hätten wir zum einen die Alteingesessenen wie das JPEG-, das PNG- und das GIF-Format. Zum anderen das immer beliebter werdende WebP.
JPEG-Format
Das JPEG-Format (Joint Photographic Experts Group) ist ein rasterbasiertes Grafikformat mit einer verlustbehafteten Bildkompression.
Der Einsatz der verlustbehafteten Bildkompression schlägt sich in erstaunlich niedrigen Dateigrößen nieder. Das ist auf der einen Seite äußerst positiv für die Ladezeiten deiner Website. Auf der anderen Seite schließt das aber die Verwendung von Transparenz aus und senkt die Bildqualität. Dieser Qualitätsverlust wird immer höher, je stärker das Bild komprimiert wird und es kommt zur Bildung von Blockartefakten.

Abbildung 2: Eine höhere Bildkompression führt bei JPEG-Bildern zu einer starken Bildung von Blockartefakten
Bei Bildern mit scharfen Kanten, z.B. bei einfachen Zeichnungen oder bei Schriftzügen, sorgt die JPEG-Bildkompression für ausgefranste Ränder. Text wird damit sehr schwer lesbar. Das liegt daran, das der eingesetzte Algorithmus sanfte Farb- und Helligkeitsunterschiede weitaus besser verarbeiten kann als scharfe Kanten.
Trotzdem sind JPEGs sehr gut für die Verwendung im Web geeignet.
Bei Fotos kann das Grafikformat nämlich seine Stärken ausspielen und die Schwächen fallen bei den sehr feinen Farbverläufen nicht so stark ins Gewicht. Schon bei einer geringen Bildkompression sind die Dateigrößen um ein Vielfaches kleiner als beim PNG-Format. Zusätzlich wird das JPEG-Format von allen gängigen Browsern unterstützt.
Ach ja, bei JPEG und JPG handelt es sich übrigens um das gleiche Grafikformat. Hier sind nur die Dateiendungen unterschiedlich.
PNG-Format
Das PNG-Format (Portable Network Graphics) ist ein rasterbasiertes Grafikformat mit verlustfreier Bildkompression.
Durch die verlustfreie Komprimierung bleiben die Originaldaten des Bildes erhalten und die Qualität unverändert. Auch die Details und Farbkontraste ändern sich bei dieser Form der Komprimierung nicht.
Dadurch hat das Format eine höhere Bildqualität als JPEG und eignet sich perfekt für Grafiken mit Text. Der Text wird im PNG-Format wunderbar scharf dargestellt. Deshalb solltest du für Grafiken, bei denen der Text im Vordergrund steht, nur noch zu diesem Grafikformat greifen. Einsatzgebiete wären damit z. B. Screenshots oder Infografiken.
Das PNG-Format ist für die digitale Nutzung optimiert und neben JPEG das am häufigsten verwendete Bildformat im Web. Es kann bis zu 16 Millionen Farben verarbeiten und ermöglicht damit lebendige Bilder, bei denen du auch mit Transparenz arbeiten kannst. Das macht das Grafikformat ideal für den Einsatz für Icons.
PNGs werden von allen gängigen Browsern und Standard-Bildbetrachtern unterstützt.
GIF-Format
Auch das GIF-Format (Graphics Interchange Format) ist ein rasterbasiertes Grafikformat mit verlustfreier Kompression.
GIF-Dateien sind jedoch 8-Bit-Dateien und können nur 256 Farben darstellen. Das bedeutet, dass GIFs in ihrer Qualität und Farbtiefe stark eingeschränkt sind. Die Dateigröße ist dafür aber sehr gering und du Animationen in deine Grafiken einbinden möchtest, führt kaum ein Weg an diesem Grafikformat vorbei.

GIFs werden von allen gängigen Browsern und Grafikprogrammen unterstützt.
WebP-Format
WebP ist ein rasterbasiertes Grafikformat der neuen Generation, welches sich mehr und mehr im Web durchsetzt.
Es bietet dir eine hervorragende verlustfreie und verlustbehaftete Bildkompression. Bindest du verlustfreie WebP-Bilder in deine Website ein, kannst du mit rund 26 % weniger Speicherplatzbedarf als bei PNG-Bildern rechnen. Verlustbehaftete WebP-Bilder, erreichen bei einer ähnlichen Qualität wie vergleichbare JPEG-Bilder, sogar eine um 25-34 % kleinere Dateigröße.
Durch die Verwendung von WebP können Webmaster und Webentwickler das Web also um einiges schneller machen.
Hinzu kommt der mögliche Einsatz von Transparenz und Animation. Man kann also mit Fug und Recht behaupten, dass WebP alle Vorteile der drei Grafikformate JPEG, PNG und GIF in sich vereint und diese sogar noch verbessert. Aus diesem Grund wird das Grafikformat aus meiner Sicht die drei genannten Formate im Web über kurz oder lang ablösen.
Leider gab es in der Vergangenheit einige Kompatibilitätsprobleme bei der Unterstützung des Grafikformats in den unterschiedlichen Browsern. Diese sind mittlerweile aber weitestgehend behoben und selbst WordPress unterstützt WebP seit der Version 5.8. Bei den Bildbearbeitungs- und Bildbetrachtungsprogrammen sieht es aber teilweise noch ziemlich schlecht aus mit der nativen Unterstützung des Formates.
Die wichtigsten Grafikformate für Vektorgrafiken im Überblick
Die Auswahl bei den wichtigsten Grafikformaten für Vektorgrafiken im Web ist ziemlich begrenzt. Hier hat sich im größerem Stil nämlich nur das SVG-Format durchsetzen können.
SVG-Format
Die Skalierbare Vektorgrafik (SVG) ist ein vektorbasiertes Grafikformat.
Diese Grafikformate haben den großen Vorteil, dass sie nicht an Qualität verlieren, wenn sie vergrößert werden. SVG ist hier keine Ausnahme und unterstützt zusätzlich transparente Bilder und kann auch Animationen enthalten. Damit eignet es sich besonders gut für einfache Formen wie Logos, Icons und Illustrationen.
Nicht geeignet ist das Format für die Anzeige oder den Druck komplexer Bilder mit hoher Farbtiefe. Das liegt daran, weil es Pfade und geometrische Elemente für die Darstellung verwendet.
SVG-Dateien bindest du ganz normal als Bilddatei in deine Website ein oder fügst sie direkt zu deinem CSS-Code hinzu. Durch die geringe Dateigröße des Formats, wird auch nur wenig Speicherplatz benötigt. Diese beiden Faktoren machen das Grafikformat zu dem am dritthäufigsten eingesetzten Bilddateiformat für Websites.
Leider zeigt sich bei der Unterstützung des Formats ein zweigeteiltes Bild. Die meisten Webbrowser unterstützen SVG zwar, dafür viele Bildbearbeitungsprogramme eher nicht. Der Grund dafür ist, dass SVG nicht für komplexe Bilder wie Fotos geeignet ist. Die Bearbeitung komplexer Bilder ist aber der Haupteinsatzzweck der gängigsten Bildbearbeitungsprogramme.
Aus diesem Grund brauchst du ein spezielles vektorbasiertes Grafik- oder Zeichenprogramm, wie z.B. den Affinity Designer, um SVGs erstellen oder bearbeiten zu können.
Wann verwendest du welches Grafikformat?
Jetzt kennst du die wichtigsten Grafikformate im Web. Doch wann setzt du diese optimal auf deiner Website ein?
Teilweise bin ich zwar schon bei der Vorstellung der Grafikformate auf einzelne Anwendungsfälle eingegangen. Ein vollständiges Bild hast du dadurch aber sicher noch nicht bekommen. Persönlich finde ich ja, dass man die Anwendungsfälle sehr schön von den wichtigsten Eigenschaften der Grafikformate ableiten kann.
Deshalb habe ich dir diese nochmal in der folgenden Übersicht zusammengefasst:
| JPEG | PNG | GIF | WebP | SVG | |
| Unbegrenzte Farben | |||||
| Komprimierung | |||||
| Transparenz | |||||
| Skalierbar | |||||
| Animationen |
Mit dieser Übersicht im Gepäck schauen wir uns jetzt mal die Anwendungsfälle im Detail an und welches Grafikformat sich für was am besten eignet.
Fotografien
Fotos sind aufgrund ihrer feinen Farbverläufe und den meist sanften Farb- und Helligkeitsunterschieden besonders gut für eine verlustbehaftete Bildkompression geeignet. Aus diesem Grund bieten sich die Grafikformate JPEG und WebP am besten für Fotos an.
Um die Bildqualität zu maximieren und die Downloadzeiten zu minimieren, sollte deine erste Wahl aber WebP sein. Auch wenn es an der einen oder anderen Stelle noch Kompatibilitätsprobleme gibt.
Beste Wahl: WebP oder JPEG
Icons und Logos
Kleinere Bilder, wie Icons oder Logos, sollten in einem verlustfreien Format vorliegen, um Detailverluste zu vermeiden. Das verlustfreie WebP ist für diesen Zweck ideal. Aufgrund der fehlenden Unterstützung bei einigen Bildbearbeitungsprogrammen, ist das PNG-Format aber eventuell die bessere Wahl für dich.
Wenn das Logo oder die Icons durch Vektorgrafiken dargestellt werden können, solltest du dich auf jeden Fall für SVG entscheiden. Es ist ideal für responsive Designs, da es verschiedene Auflösungen und Größen unterstützt.
Beste Wahl: SVG, verlustfreies WebP oder PNG
Screenshots und Bilder mit Text
Für Screenshots und Bilder mit Text solltest du verlustfreie Grafikformate einsetzen. In erste Linie bieten sich deshalb WebP und PNG an, da bei diesen Formaten die Qualität nicht beeinträchtigt wird. Ein weiterer Vorteil ist, dass der Text nicht ausfranst oder verwischt.
Beste Wahl: Verlustfreies WebP oder PNG
Diagramme, Zeichnungen und Tabellen
Wenn Bilder und Grafiken durch Pfade oder geometrische Elemente dargestellt werden können, ist SVG als vektorbasiertes Grafikformat die beste Wahl. Diese lassen sich stufenlos skalieren und wenn gewünscht zusätzlich animieren.
Andernfalls sollte ein verlustfreies Format wie PNG oder WebP verwendet werden.
Beste Wahl: SVG
Animationen
Möchtest du nicht nur ein statisches Bild in deine Website einbinden, sondern aufwändigere visuelle Inhalte mit Animationen, dann führt kaum ein Weg am GIF-Format vorbei. Als Alternative bietet sich hier noch das WebP-Format an. Der Vorteil beim Einsatz von WebP bei Animationen ist, dass du deine Bilddatei verlustfrei oder verlustbehaftest abspeichern kannst.
Beste Wahl: GIF oder WebP
Fazit
Die Wahl des richtigen Grafikformats ist nicht immer einfach, sorgt aber für die beste Leistung deiner Bilder auf der Website.
Bei deiner Wahl, musst du dir der verschiedenen Eigenschaften der Formate im Klaren sein. Wann brauche ich Transparenz, wann brauche ich eine gute Komprimierung und wann soll sich in den Bildern etwas bewegen? Alles Fragen, die du für jeden Anwendungsfall neu beantworten musst.
Warum?
Weil sich der Aufwand lohnen wird. Die Optimierung deiner Website mit den richtigen Grafikformaten führt nämlich zu schnelleren Ladezeiten und einer Verbesserung des Nutzererlebnisses.
Wie ist es bei dir? Welche Grafikformate verwendest du auf deiner Website und achtest du immer darauf, diese optimal zu nutzen?



Hinterlasse einen Kommentar